| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- await
- JavaScript
- 모바일 버전만들기
- 베리어블 폰트
- java
- 18877번 Social Distancing
- CCPC
- 반응형 웹
- 백준
- 백준 Social Distancing II
- 텐서플로맛
- VUE
- 18881번
- 18877번
- Catholic univ Computer Programming Contest
- Spring Security
- BOJ 18877
- Social Distancing II
- social distancing
- async
- 백준 18877번
- 백준 BOJ
- BOJ
- spring boot
- BOJ Social Distancing II
- 일해라 개발자
- CSS
- BOJ Social Distancing
- BOJ 18881
- vue.js
- Today
- Total
나아가는 길에 발자국을 찍어보자
[개발 진행] 상세 페이지 속 KAKAO MAP 추가(with KAKAO MAP API) 본문
[개발 진행] 상세 페이지 속 KAKAO MAP 추가(with KAKAO MAP API)
NAWIN 2020. 6. 4. 11:21kakao API를 사용해서 해당 장소의 위치를 보여주도록 구현했다.
처음에 어떻게 구현할지가 가장 어려웠는데
카카오 데브톡에서 개발자님이 올려주신 예제가 있어 큰 틀은 수월하게 구현할 수 있었다.
<코드>
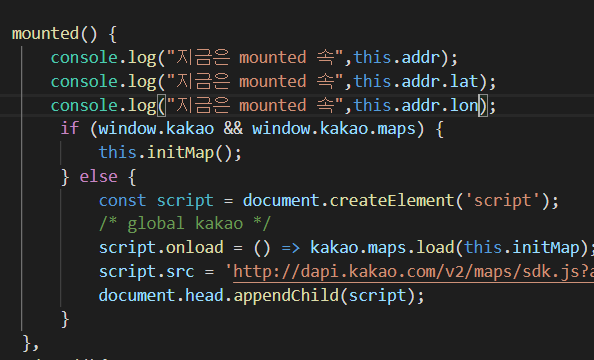
mounted() {
if (window.kakao && window.kakao.maps) {
this.initMap();
} else {
const script = document.createElement('script');
/* global kakao */
script.onload = () => kakao.maps.load(this.initMap);
script.src = 'http://dapi.kakao.com/v2/maps/sdk.js?autoload=false&appkey=여기는 나의 개인키';
document.head.appendChild(script);
}
},
methods: {
initMap() {
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(this.addr.lat,this.addr.lon),
level: 3
};
var map2 = new kakao.maps.Map(container, options);
var markerPosition = new kakao.maps.LatLng(this.addr.lat,this.addr.lon);
var marker = new kakao.maps.Marker({
position: markerPosition
});
marker.setMap(map2);
}
}
}
화면에 붙이는 요소들은 mounted()부분에서 구현하게끔 적는것이 좋다고한다.
여기서는 vue문법이 아닌 javascript문법에 맞게 작성할수있다.
부모 인스턴스에서 props 데이터(이름:addr)를 받아 아래 두부분에 위도와 경도를 넣어 map을 만들면 된다.
center: new kakao.maps.LatLng(this.addr.lat,this.addr.lon),kakao.maps.LatLng(this.addr.lat,this.addr.lon);<결과>

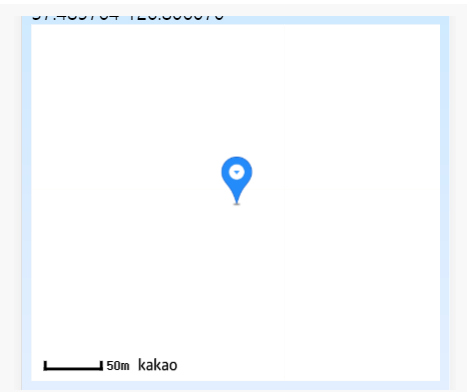
처음에는 로딩이 걸리는줄 알았다. 하지만 숫자를 넣어서 다시 실행시키면
화면이 바뀌자마자 로딩없이 바로map이 정상적으로 보인다.
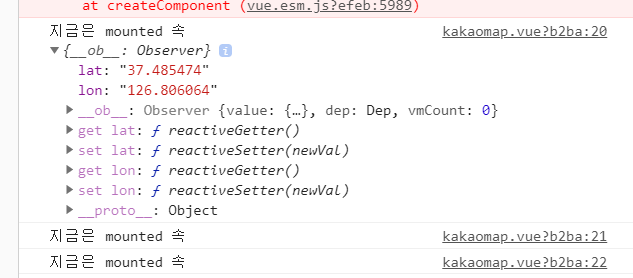
그래서 mounted부분이 돌아갈 때 consol.log로 addr에 있는 값을 출력해 봤더니


이런식으로 props로 받은 addr속의 lat값과 lon 값이 분명 존재하는데도 불구하고
두번째 새번째 호출결과를 보면 빈칸인 것을 알수있다. 저렇게 접근이 안되는 것이다ㅜㅜ
저 문제 때문에 정말 많이 코드를 고쳤다 지웠다 바꿨다 다시했다....props 데이터형식을 객체에서 리스로도 바꿔보고
했는데 전혀 접근이 안되길래 더 알아보니까 vue의 인스턴스 사이클 때문인것 같았다.
아마 처음 addr을 접근할때는 내용이 undefined로 되어있는데 이상태에서 map에 들어가는 위도,경도를 부르기 때문에
map이 처음 만들어질때 위도 경도값이 0으로 들어가지더라...
근데 문제는 template 부분에서 {{addr.lat}} 과 {{addr.lon}}은 화면에 잘 보인다는 것이었다.
눈에 보이는 화면에는 잘 들어가서 보이는데 정작 사용해야할 mounted부분에서는 접근이 안되니...ㅜㅜ
그래서 addr이 바뀔때 그변화를 감지해서 map을 새로 그리면 될것같다고 생각이 들어서
computed와 watch 를 찾아보고 적용을 해봤는데 그래도 여전히 반응이 없었다.
책을 다시 보면서 사이클을 천천히 살펴보는데 전에 공부하면서 작성했었던 예제 중에 update부분이 있어서
데이터 값이 바뀌니까 혹시 하는 마음으로 update를 만들어 실행 시켜 보았다.
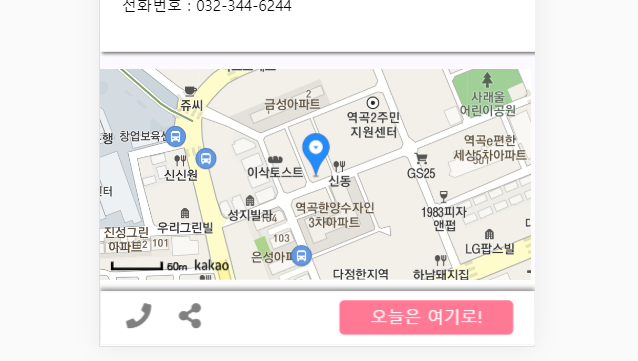
<구현 결과>

살짝 꺼름직한것이 아래 코드가 없으면 다시 안보인다는 것인데, 아마 처음에 화면에 표시될때는 안보이다가 update되고 해당 데이터를 다시 화면에 출력하면서 update()가 실행된것같다.

그래서 우선은 안보이게 false로 실행시켜서 맵이 나오게 했다.
완벽하게 해결한것은 아닌것같지만 그래도 큰 산을 하나 넘긴 느낌 이랄까....
정말 계란으로 바위치기 하는 기분으로 공부하는데 정말정말 누군가가 알려줬으면 좋겠다.
분명 스스로 혼자 공부하면서 쌓아가고 알아가고 하는 재미도 있지만
잘 이해가 안되는 부분에 대해서는 물어보고 싶은 생각이 간절하다.
음.....
내가 아직 몰라서 그렇지만 개발자 사이트이런곳에 물어보면 되려나ㅜㅜ 그곳이 어딜까ㅜㅜ
[완성된 코드]
https://github.com/anji314/Today_Project/blob/master/src/components/Detail_Service/kakaomap.vue
anji314/Today_Project
날씨 데이터를 이용한 데이트 코스 추천 웹앱. Contribute to anji314/Today_Project development by creating an account on GitHub.
github.com
'Projects > 여기어때(가제)[2020.1학기 종설]' 카테고리의 다른 글
| [개발 진행] 카카오 로그인 해결(with cors 에러) (0) | 2020.07.09 |
|---|---|
| [개발 진행] 마이리스트 페이지 속 별점 기능 구현 (3) | 2020.06.11 |
| [개발 진행] 상세페이지 속 이미지 슬라이드(배너) 구현(With Vue.js) (1) | 2020.05.28 |
| [개발 기록] 중간 결과 기록 (0) | 2020.05.21 |
| [개발 진행] 날씨 정보 제공 서비스(with Open API) (0) | 2020.05.21 |




