Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- spring boot
- async
- java
- Catholic univ Computer Programming Contest
- CCPC
- 백준 18877번
- CSS
- JavaScript
- 백준 BOJ
- BOJ 18877
- Social Distancing II
- BOJ 18881
- social distancing
- VUE
- 18877번
- 모바일 버전만들기
- vue.js
- Spring Security
- BOJ Social Distancing II
- BOJ
- BOJ Social Distancing
- 베리어블 폰트
- 18877번 Social Distancing
- 18881번
- 일해라 개발자
- await
- 반응형 웹
- 텐서플로맛
- 백준 Social Distancing II
- 백준
Archives
- Today
- Total
나아가는 길에 발자국을 찍어보자
[타이핑 페이지 만들기_2] 마우스를 움직이면 폰트가 바뀐다고 본문
반응형
1. 실시간 마우스 탐지
첫번째로 만든 기능은 마우스 위치를 감지하여 베리어블 폰트 속성 값을 변화 시키는 기능을 구현하였다.
-
글씨를 쓸수있는 공간
<div class="first-part">
<div class="input-div">
<div>
<textarea id="input-letter" maxlength="40" rows="1" style="resize: none;" spellcheck="false"></textarea>
</div>
</div>-
마우스 위치를 감지하여 폰트 속성을 변화시키는 기능
=> 페이지 내에 마우스 포인터의 위치를 get하는 함수 사용.
$(document).mousemove(function(event){ $("span").text(event.pageX + ", " + event.pageY); });
-
적용한 내 코드
=> 포이터 위치를 받아와 YEAR값과 TEMP값에 매칭시킨 후 베리어블 폰트 속성을 바꾼다. (연산식은 미대생이 준비해줬다아)
$(document).mousemove(function(event){
var width_size = window.outerWidth;
if(width_size>=800){
xPercent = event.pageX / $( '.first-part' ).width() * 100;
yPercent = event.pageY / $( '.first-part' ).height() * 100;
xPercentFixed = xPercent.toFixed();
yPercentFixed = yPercent.toFixed();
xWidth = 0 + xPercentFixed*10;
yWeight = 1930 + yPercentFixed*90/100;
$("#input-letter").css('font-variation-settings',"'TEMP' "+xWidth+",'YEAR' "+yWeight);
}2. x축 ,y축 만들기
두번째로는 뒷 배경에 x,y축을 만들었다.
이건 그냥 div에 border 값을 줘서 그린거라... 딱히 코드가 필요없을 것 같다.
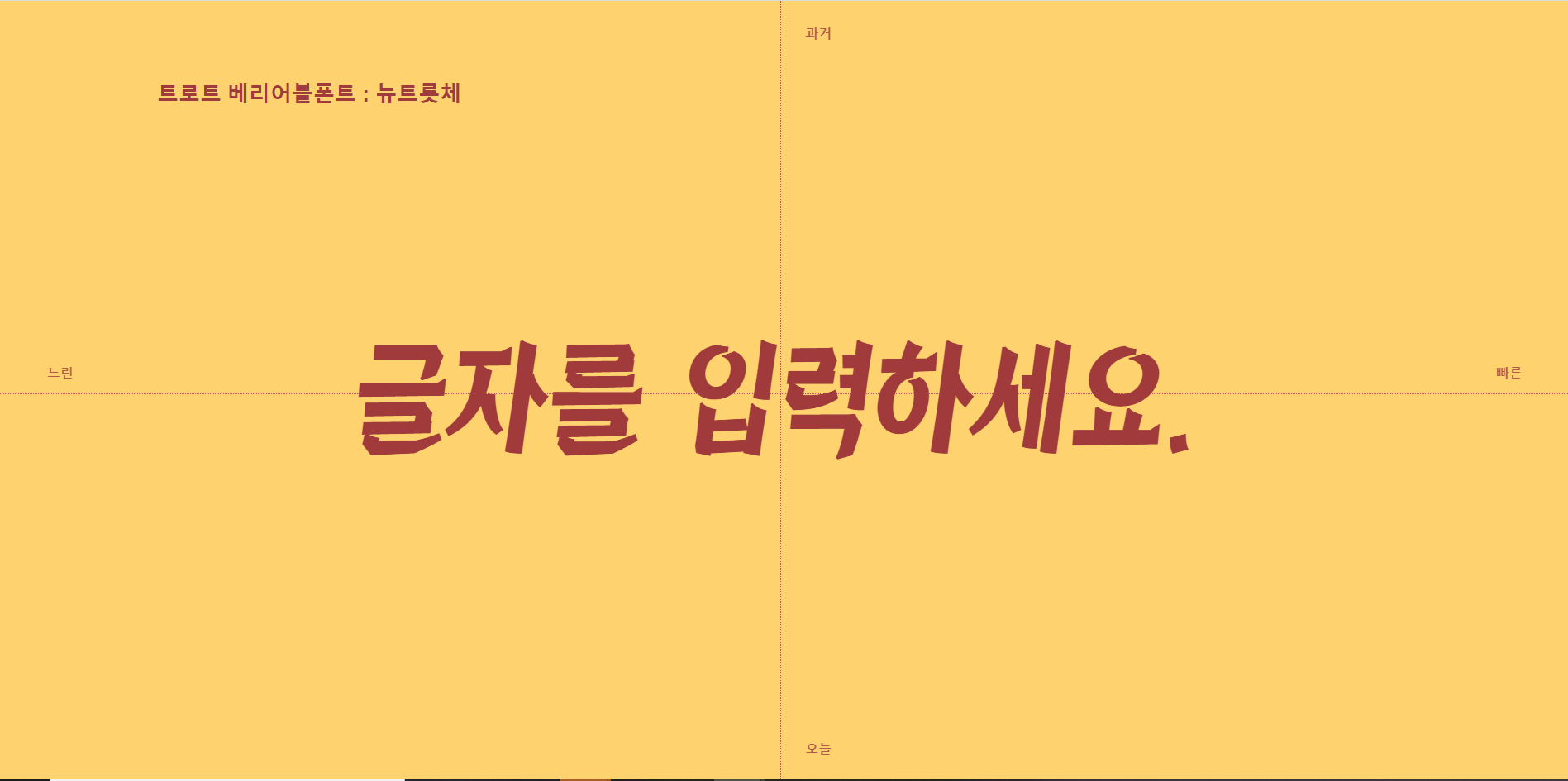
3. 완성 화면

요론 식이다. 마우스를 저위에서 움직이면 글자가 막 변한다!
반응형
'Projects > Font-page(미대생 졸전 도와주기)' 카테고리의 다른 글
| [타이핑 페이지 만들기_4] 배경 색도 랜덤이었으면 좋겠다라고 말하는 미대생 (0) | 2020.11.25 |
|---|---|
| [ 타이핑 페이지 만들기_3 ] <textarea> 상하좌우 가운데 정렬 && 폰트 사이즈 자동 조절 (0) | 2020.11.25 |
| [2차 미팅] 요구사항이....변했다고...? 새로 만들어야 한다고..? (0) | 2020.11.24 |
| [타이핑 페이지 만들기_1] 제이쿼리를 사용해보자 (0) | 2020.11.18 |
| [타이핑 페이지 만들기_0] 클라이언트의 요구사항은 항상 변화무쌍하지 (0) | 2020.11.11 |
Comments



